He's on cloud nine because he's an astronaut.
流行に簡単には流されたく無い。 しかし、まだ全体を見渡せるほどの知識量が無いのなら、流行りに身を任せてみるのもいいよね。 というのがAstroの選定理由。
そうだ、作り直そう
本サイトはこれまでNext.jsで書かれていたが、Astroで書き換えた。
書き換えに至った主な理由は、無計画な開発によって生まれた見るに耐えない愛すべきコードたちに別れを告げ、新たな秩序で開拓を行いたくなったからだ。 思いつきを学んだ側から実装するのは楽しかったが、これ以上リファクタリング欲を掻き立てられるやつらとは一緒にいられない。
お気に入りポイントのご紹介
ダイナミック・ナヴィ
イカした呼び方をしているが、これはサイトのヘッダーのこと。
Webページといえばヘッダーだ。 ヘッダーがあることで、良くも悪くもWebサイトらしさが生まれる。
私はページ上部など位置が固定されているものが好みだが、訪問者がコンテンツに注目しているときには邪魔をしたく無い。 かといって、スクロール方向によって出たり引っ込んだりするのも、忙しないものだ。 つまり、ツール然としたものにはしたくなかった。
そこで、スクロールして初めてヘッダーに気付くような、既存のグラスモーフィズムを参考にガラス板的なデザインにした。 また、スクロールされていない状態では見た目の完全なコントロールが効くため、あえて目立たせる必要がないと判断し外枠が消えるようにした。 おかげで紙に書かれたような落ち着いた雰囲気があり、気に入っている。
今まで、このサイトにはスクロールできるようなコンテンンツが無いのが、このギミックにとって唯一の欠点だった。 これまではウィンドウを縮めて無理矢理オーバーフローさせて遊んでいたが、この長い記事のおかげでいつでもスクロールして楽しめるようになるはずだ。 やったぜ。
読込みランプ
賢明な読者諸君は、既にお気付きのことだろうが、ページ左上。 ページ遷移時に緑色のドットが点滅するのだ!
往年のパソコンたちに当然のように搭載されていたHDD読書ランプに思いを馳せて作った。 それだけだが、けっこう気に入っている。 まぁ、ロードなんてのは短ければ短いほど良いのだけれどね。
相対見出し階層ゲージ

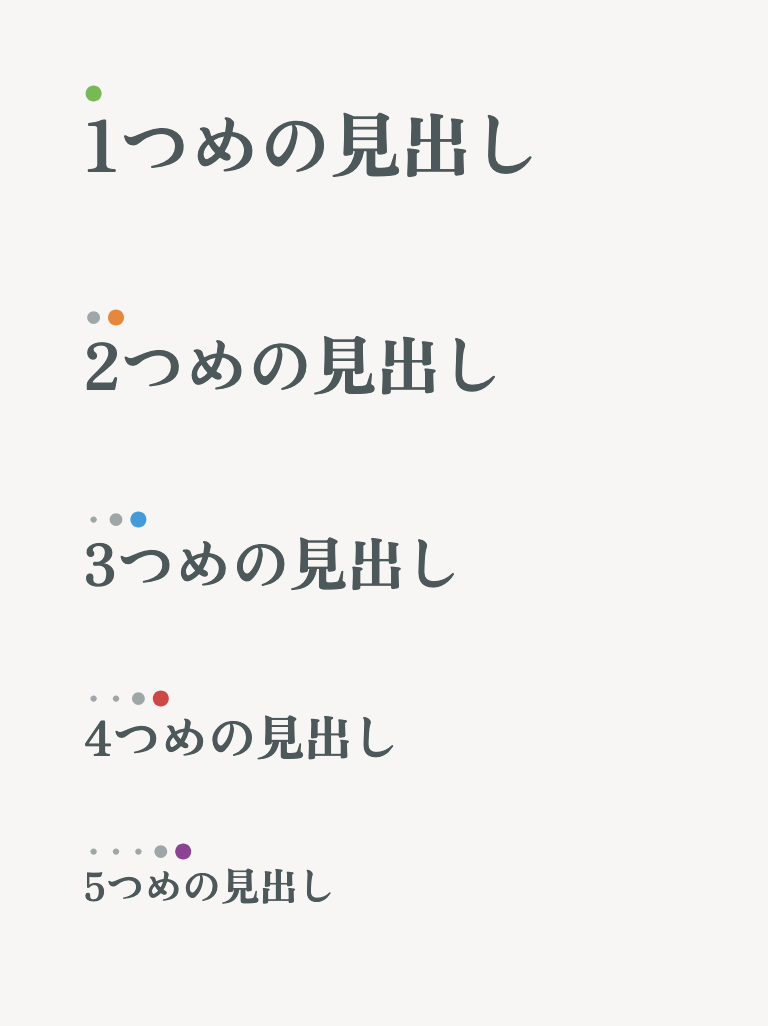
これはブログ記事用の機能で、見出しの階層を示すドットを表示するのだ。
見出しの階層の表現方法はメディアによって様々な手法が取られている。 見出し文字の大きさを変えたり、色を変えたり、下線を引いてみたり、大胆にインデントしちゃってみたり。 わかりやすさとシンプルさのどちらをどれだけ取るか、設計者の意図を感じることができて興味深い。
今回目指したのは、極力記事本文の邪魔をしないように見出しの階層を表現することだった。 見出しの階層が下がるごとに、ドットの数が増え、現在の見出し階層に合わせてあざやかな色がつくようになっている。 しかもしかも、ひとつ前の階層によってグレーアウトしたドットのサイズが変わるのだ。
そんなふうに意気込んで作られたこの機能は、残念ながら失策だった。 自分自身、ドットの色によって階層を判断しているし、ドットのサイズについてもよく観察しなければ気付けないし、気付いたとて法則を理解するにはさらに時間が掛かるであろう。 また、特に説明せずこのサイトを友人に見せたときにはカルーセルだと勘違いされてしまい、デザインの敗北を感じた。
ちなみにこの機能の実現のために、相対的な表現を可能にするために独自の[rehype]プラグインを用いている。 プライグインの自作はとても簡単で、ただのCSSでは満たせない野心をお持ちのあなたにおすすめである。
見出しサイズの自動調整


記事に合わせて見出しが大げさになりすぎないようにする、ただそれだけ。
MarkdownおよびHTMLの記法では、見出しは最上位のものから順に使用するものだ。
ここで不満なのが、見出しのスタイリングである。
例えばh2までしか使わないような、大層な段落分けを必要としていない文書において、デカすぎる見出しは不恰好であろう。
意味論的に正しいことをしたい紳士淑女の皆さんも、ちいちゃい見出しを使いたいがためにh4やh5を使ってしまった経験が一度はあるだろう。
そこで、動的なスタイリングを行うことにより、この問題を解決した。
つまり、h2~h6まで使うような文書であればh2は大きくなるが、h2しか使わないような文書であればh2は最小サイズの見出しとなる。
この機能は、ブログのような形式の決まっていない文書と相性が良いと感じているため、あちこちで採用されてほしいな。
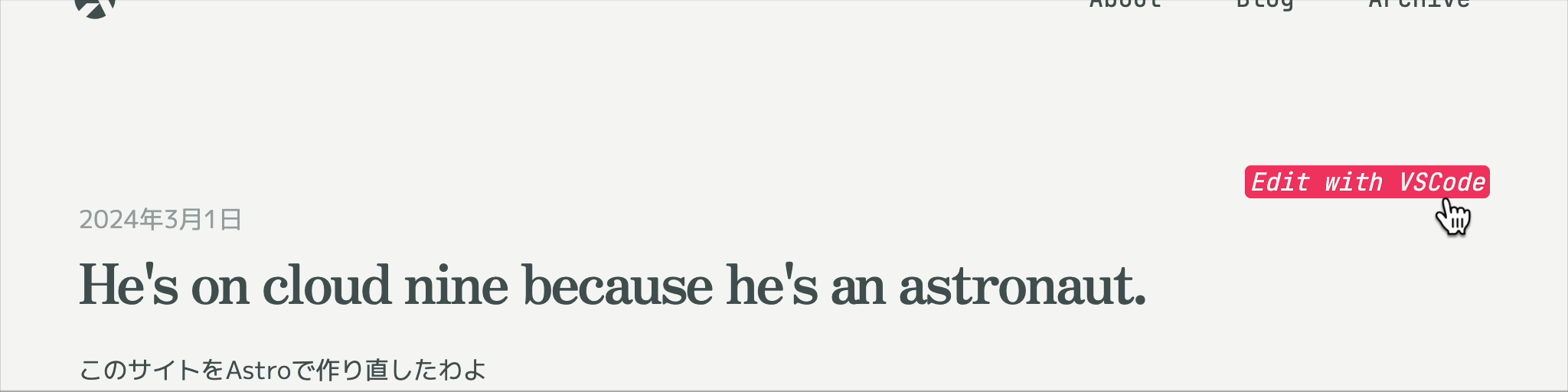
“Edit with VSCode” ボタン

開発環境で開いている記事を、コードエディターでササッと開くためのボタン。
前述の通りこれは開発時用の機能だが、便利なので紹介する。
私がこのブログ記事をどうやって編集しているのかというと、テキストエディタ(当時はVS Code)を使用してMarkdownで文章を書いている。
ここで一番面倒なのが、編集前に対象のファイルを探すことだ。
このブログには全然記事がないので、現状はそれほど面倒でもないがとにかく、エクスプローラーで記事が格納されているディレクトリを探し、編集したい記事のファイルを選ばなければならない。
そこで、ブラウザで確認できる開発環境のプレビューから、編集対象の記事ファイルをテキストエディタで開けるリンクを貼ることにした。 仕組みとしては、Opening VS Code with URLsで紹介されている以下の形式のURLを設定したリンクを、開発環境では動的に生成し設置するようにした。 Webアプリケーションフレームワークの中には、この仕組みを使ってエラー等の原因となっているファイルへ素早く案内してくれる機能があり、そこから着想を得た。
href="vscode://file://<PATH>"さてさて
この記事の公開日は実際にサイト全体を作り直してからまる1年後。 半端な文章を人に見られたくないという恐怖に負けつづけて書き上げられずにそのまま放置されていた。 ようやく記事を書くきっかけとなったのは、このサイトを更にまた作り直すことにしたからであり、あとまわし癖が治ったわけではない。 つまり、新機能の紹介のテンションで書き始められたこの記事は、もう無くなっちまうかもしれない思い出を残すために書き切られたのだ。
成果物とは常に成長の経過報告でしかなく、それらは思い出であり伏線になり得る。 つまり、次はもっと軽率に! バハハイ!